워드프레스 Ajax 예제 사용법
워드프레스(WordPress)에서 Ajax를 구현하는 방법을 예제와 함께 설명드립니다. git 명령어를 이용하여 전체 예제 소스코드를 다운 받으 실 수 있습니다. 직접 PHP 파일을 서버에 업로드 하여 Ajax를 구현할 수 있지만, 워드프레스에서 제공하는 방법을 이용하면 Ajax를 통해서 워드프레스의 API들을 사용할 수 있다는 장점이 있습니다.

Ajax 기능을 사용하기 위해서는 총 3가지 부분으로 나눠서 기능 구현을 할 수 있으며, 파일을 PHP 파일과 스크립트 파일 각각 1개로 구성 됩니다.
Ajax로 호출할 PHP 함수 정의 후 등록
Ajax로 호출할 함수를 callme 라고 지정하여 예제를 만들었습니다. 함수 이름에 맞게 아래의 action 을 추가해야 합니다.
추가해야할 action은 wp_ajax_함수명, wp_ajax_nopriv_함수명 맞게 등록해야 되기 때문에 각각 wp_ajax_callme, wp_ajax_nopriv_callme이 됩니다. 아래의 코드의 내용과 같게 action을 추가하고 함수를 정의합니다.
add_action('wp_ajax_callme', 'callme_func');
add_action('wp_ajax_nopriv_callme', 'callme_func');
function callme_func() {
echo "hello, world :-)";
wp_die();
}
Ajax로 호출할 스크립트 파일 등록
아래와 같은 내용으로 jquery와 ajax.js 파일로 스크립트 파일을 등록합니다. 그리고, ajax의 경우 wp_localize_script 함수를 이용하여 ajax_object를 추가합니다. 참고로 관리자 페이지에서 ajax를 호출할 경우, wp_enqueue_scripts가 아니고 admin_enqueue_scripts 으로 action을 추가해 주셔야 합니다.
add_action ('wp_enqueue_scripts', 'enqueue_ajax_script');
function enqueue_ajax_script() {
$path = plugins_url() . "/". basename(dirname(__FILE__)) . "/";
wp_enqueue_script('jquery');
wp_enqueue_script('ajax', $path . 'ajax.js' );
wp_localize_script('ajax', 'ajax_object',
array('ajax_url' => admin_url( 'admin-ajax.php' ), 'we_value' => 1234 ) );
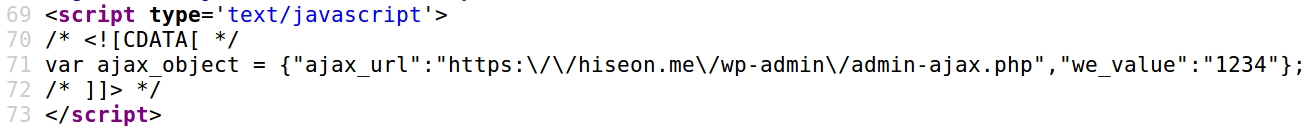
}위와 같은 코드를 실행하면 ajax.js 가 응답페이지안에 URL이 추가되며, ajax_object가 스크립 내용에 함께 추가됩니다.

Ajax로 호출할 PHP 함수 호출
아래와 같은 내용을 ajax.js 파일 안에 작성하여 위에서 정의한 callme 함수가 실행 될 수 있도록 호출합니다.
Ajax 뿐만 아니라, GET 방식으로 직접 URL을 호출하여 함수를 실행 할 수 도 있습니다.
(function($){
jQuery.get(ajax_object.ajax_url, {'action':'callme'}, function(response) {
alert(response);
});
})(jQuery); 예제 코드 실행 방법
아래의 명령어로 소스코드를 다운 받으신 다음에, wp-content/plugins 안에 소스코드 디렉토리와 함께 업로드 합니다.
그 다음 워드프레스 플러그인 설정 페이지에서 WordPress Ajax 라는 플러그인을 활성화 하면 예제 플러그인을 실행 하실 수 있습니다.
전체 예제 소스코드는 아래의 명령어로 다운 받으 실 수 있습니다.
$ git clone https://hiseon.me/reps/wordpress-ajax.git직접 워드프레스 사이트 또는 블러그를 운영하시는 경우 사이트 최적화가 중요할 수 있습니다. 관련글을 함께 첨부합니다.
( 본문 인용시 출처를 밝혀 주시면 감사하겠습니다.)