크롬 확장 extension 프로그램 만들기
이번 글에서는 크롬의 확장(extension) 프로그램을 만드는 방법에 대해서 설명해 드리도록 하겠습니다.
처음에는 개발 SDK와 관련 내용을 공부하고, 개발 환경을 구축 하는 등 부담이 클것이라고 생각했습니다. 하지만 크롬 확장 프로그램의경우 단순히 텍스트 편집기로 javascript를 이용하겨 개발이 가능하므로, javascript 문법을 아시는 분일 경우 실제 확장 프로그램 개발에 부담이 없으실 겁니다.
제가 개발한 확장 프로그램의 경우 페이지의 폼을 자동완성하는 플러그인이였습니다.
따라서 이번 글에서 사용할 예제도 동일하게 웹 페이지 안에 javascript를 삽입하여 사용하는 예제를 설명드리도록 하겠습니다.
파일은 아래와 같이 총 3개로 구성되어 있으며, 모두다 같은 디렉토리에 넣으시면 됩니다.
1. manifest.json
{
"name": "chrome-basic-extension",
"version": "0.0.1",
"manifest_version": 2,
"description": "크롬 기초 확장 프로그램",
"homepage_url": "https://hiseon.me",
"background": {
"scripts": [
"background.js"
],
"persistent": true
},
"browser_action": {
"default_title": "Inject!"
},
"permissions": [
"https://*/*",
"http://*/*",
"tabs"
]
}위의 내용의 manifest.json 파일을 생성하여, 플러그인 이름과 버전 그리고 주요 파일정보 등을 설정합니다.
2. inject.js
(function() {
var div = document.createElement('div');
div.style.position = 'fixed';
div.style.top = 0;
div.style.right = 0;
div.textContent = 'hello, world';
document.body.appendChild(div);
})();페이지 안에 삽입될 자바스크립트 코드를 위의 내용과 같이 작성합니다.
3. background.js
chrome.browserAction.onClicked.addListener(
function (tab) {
chrome.tabs.executeScript(tab.id, {
file: 'inject.js'
});
});플러그인에서 호출된 스크립트 파일을 작성하며, 스크립트 파일내에서 페이지안에 추가적으로 삽입될 스크립트 파일을 정의합니다.
그 다음 크롬을 실행 시킨 뒤에 아래의 페이지에 방문합니다.
chrome://extensions/
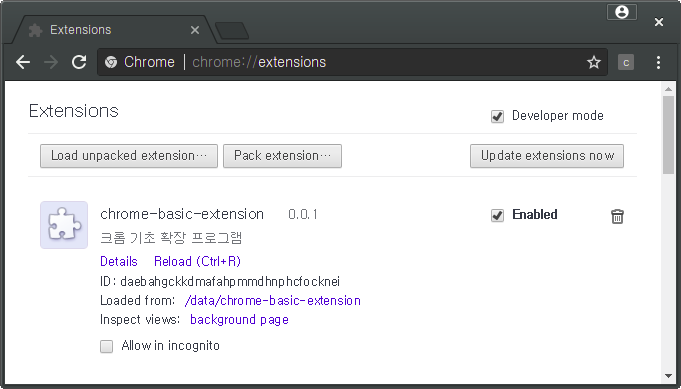
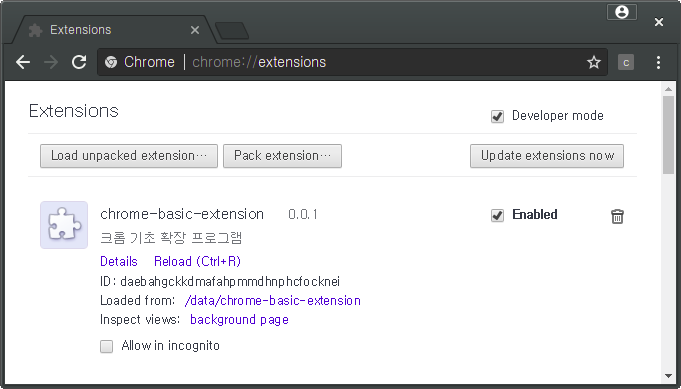
[Developer mode] 버튼을 클릭하신다음, 개발자 모드를 활성화 하시고, [Load unpacked extension] 버튼을 클릭하신다음
위의 파일들이 존재하는 디렉터리를 지정해 주시면 확장 프로그램이 설치 되신것을 확인 하실 수 있으실 겁니다.

확장 프로그램을 테스트 하기 위해서, 테스트 할 웹사이트를 방문합니다.
주소창 옆에 버튼이 새로 생겼는데 웹페이지를 방문 후 해당 버튼을 클릭하면 inject.js가 실행되어 div 노드가 추가된 것을 확인 할 수 있습니다.

전체 소스코드는 아래 명령어를 이용하여 다운 받으실 수 있습니다.
git clone https://hiseon.me/reps/chrome-basic-extension.git( 본문 인용시 출처를 밝혀 주시면 감사하겠습니다.)