워드프레스 관리자 메뉴 예제
워드프레스 관리자 페이지에서 메뉴를 추가, 삭제, 관리하는 방법에 대해서 설명드립니다. 메뉴를 추가하는 경우 메인 메뉴와 서브 메뉴를 추가하는 방법을 예제를 통해 자세히 설명드리도록 하겠습니다. 이 글에 사용된 예제 소스코드는 아래의 명령어로 다운 받으실 수 있습니다.
$ git clone https://hiseon.me/reps/wordpress-admin-menu.git메뉴를 추가하거나 삭제할 때에는 admin_menu 라는 action을 사용하는데, admin_init 내부에 추가하시면 안됩니다. 왜냐하면 admin_init 함수는 admin_menu를 호출 한 다음에 호출 되어지기 때문입니다.

위의 화면은 git 명령어로 예제 플러그인을 다운 받은 뒤에 활성화한 결과입니다.
관리자 메뉴 제거
먼저 관리자페이지에서 상위 메뉴를 제거하는 방법을 설명드리도록 하겠습니다.
아래의 방법은 단순히 관리자 페이지에서 메뉴를 제거하는 내용으로, 직접적인 페이지 접근은 차단 하지 않습니다. 따라서 페이지 접근에 대한 제어를 위해서는 추가 기능이 구현이 필요합니다.
제거하고자 하는 메뉴의 menu_slug 값을 전달하면서 remove_menu_page 함수를 호출해 주시면 해당 메뉴가 삭제되게 됩니다. remove_menu_page 함수는 아래와 같ㅇㅣ admin_menu 라는 action에 추가하면 됩니다. 아래의 내용은 관리자 페이지에서 기본적으로 제공되는 메뉴들을 삭제하는 예제입니다.
function remove_menus() {
remove_menu_page('index.php' ); //Dashboard
remove_menu_page('edit.php' ); //Posts
remove_menu_page('upload.php' ); //Media
remove_menu_page('edit.php?post_type=page' ); //Pages
remove_menu_page('edit-comments.php' ); //Comments
remove_menu_page('themes.php' ); //Appearance
remove_menu_page('plugins.php' ); //Plugins
remove_menu_page('users.php' ); //Users
remove_menu_page('tools.php' ); //Tools
remove_menu_page('options-general.php' ); //Settings
}
add_action('admin_menu', 'remove_menus');삭제하고자 하는 메뉴의 menu_slug는 메뉴 버튼을 클릭하신 다음 이동되는 페이지 주소에서 확인 하실 수 있습니다.
워드프레스에서 기본적으로 제공되는 메뉴 페이지일 경우 menu_slug 값이 plugins.php, tools.php, edit.php 등의 php 파일을 가리킬 수도 있지만, Pages 메뉴 처럼 edit.php?post_type=page 라는 세부적인 값이 될 수도 있습니다.
설치된 플러그인 의 경우 대부분 주소가 아래 처럼 구성되어 있는데 아래 주소 처럼 page 다음 값이 메뉴의 slug 값이 되게 됩니다.
https://hiseon.me/wp-admin/admin.php?page=[menu_slug]관리자 메뉴 추가
이번에는 관리자 페이지의 메뉴 패널에서 메뉴를 추가해 보도록 하겠습니다. admin_menu 라는 actoin에 아래와 같은 내용을 추가해 주시면 됩니다.
function my_admin_menu() {
add_menu_page('페이지 상단제목', '버튼이름', 'manage_options', 'myplugin', 'admin_page', 'dashicons-admin-post');
add_submenu_page('myplugin', '페이지 상단제목', '자식 메뉴1', 'manage_options', 'myplugin', 'admin_page');
add_submenu_page('myplugin', '페이지 상단제목', '자식 메뉴2', 'manage_options', 'myplugin-2', 'admin_page');
}
function admin_page() {
echo "<h3>" . $_GET['page'] . "</h3>";
}
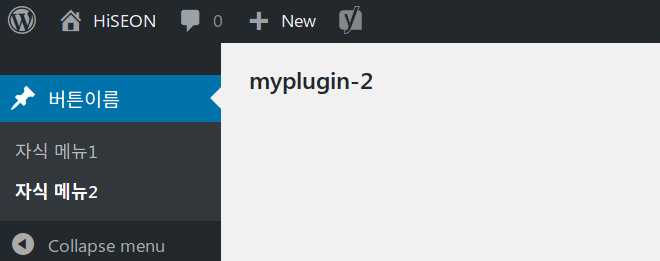
add_action('admin_menu', 'my_admin_menu');위의 내용은 add_menu_page 함수로 메뉴를 추가하고, 자식 메뉴를 2개 더 추가한 예제입니다. 부모 메뉴와 첫 번째 자식메뉴가 동일한 동작을 할 수 있도록 메뉴의 slug가 동일하게 지정되었습니다.
메뉴를 클릭했을 경우 실행되는 함수의 경우 모두 다 다르게 하거나, 같게 하여 내부적으로 다르게 처리할 수도 있습니다.
아래의 내용은 add_menu_page 함수의 원형입니다.
add_menu_page( string $page_title, string $menu_title, string $capability, string $menu_slug, callable $function = '', string $icon_url = '', int $position = null );그리고, 아래의 내용은 add_menu_page 함수로 전달되는 값들에 대한 설명 내용입니다.
- $page_title(필수) : 메뉴가 선택되어졌을 때, title 태그에서 출력되는 페이지 제목 내용입니다.
- $menu_title(필수) : 메뉴에 출력될 문자열입니다.
- $capability(필수) : 페이지에 권한 입니다.
- $menu_slug(필수) : 메뉴에 할당할 고유 문자열입니다.
- $function(선택) : 메뉴 선택시 호출되어질 함수로 해당 함수에서 출력되는 내용이 페이지 컨텐츠로 출력됩니다.
- $icon_url(선택) : 메뉴에서 사용될 아이콘입니다.
- $position(선택) : 메뉴가 출력될 위치입니다.
메뉴 페이지 권한에 대한 자세한 내용은 아래 페이지에서 참고하실 수 있습니다.
https://codex.wordpress.org/Roles_and_Capabilities
그리고 아이콘과 관련된 내용은 아래 페이지의 내용을 참고하실 수 있습니다.
https://developer.wordpress.org/resource/dashicons/
아래는 add_submenu_page 함수원형 내용으로 서브 메뉴 내용을 추가하는 함수입니다.
add_submenu_page( string $parent_slug, string $page_title, string $menu_title, string $capability, string $menu_slug, callable $function = '' );- $parent_slug(필수) 부모 메뉴의 slug 이름입니다.
- $page_title(필수) : 메뉴가 선택되어졌을 때, title 태그에서 출력되는 페이지 제목 내용입니다.
- $menu_title(필수) : 메뉴에 출력될 문자열입니다.
- $capability(필수) : 페이지에 권한 입니다.
- $menu_slug(필수) : 메뉴에 할당할 고유 문자열입니다.
- $function(선택) : 메뉴 선택시 호출되어질 함수로 해당 함수에서 출력되는 내용이 페이지 컨텐츠로 출력됩니다.
관리자 메뉴 설정
워드프레스에서 기본적으로 제공되는 함수를 이용하여 관리자 메뉴를 설정 할 수 있습니다. 하지만 메뉴 전역 변수를 이용하여 아래의 내용과 같이 보다 세부적으로 관리자 메뉴를 설정할 수도 있습니다.
- 메뉴 순서 설정
- 정의된 메뉴 라벨 수정
- 정의된 메뉴 삭제
function my_admin_menu() {
global $menu;
global $submenu;
}
add_action('admin_menu', 'my_admin_menu');워드프레스 Ajax 사용 예제는 아래의 글을 참고해 주시기 바랍니다.
( 본문 인용시 출처를 밝혀 주시면 감사하겠습니다.)